English | 简体中文

Frame 是一个极简风格的 hexo 主题。Frame 的主题设计如同一个简洁优雅的画框,适合用来展示你的个人博客或者作品集。
开始使用
安装
如果这是你第一次使用 hexo,请移步 hexo 的 官方网站 学习如何安装和建站。然后,请在你的 hexo 项目主题文件夹下安装 Frame:
1 | # go to your hexo theme folder |
主题配置
在 hexo 项目的 config.yml 文件里, 将你的项目主题换成 Frame:
1 | theme: frame |
运行主题
现在 Frame 主题就已经设置完成了👌,你可以在本地运行你的 hexo 项目来测试一下:
1 | hexo server |
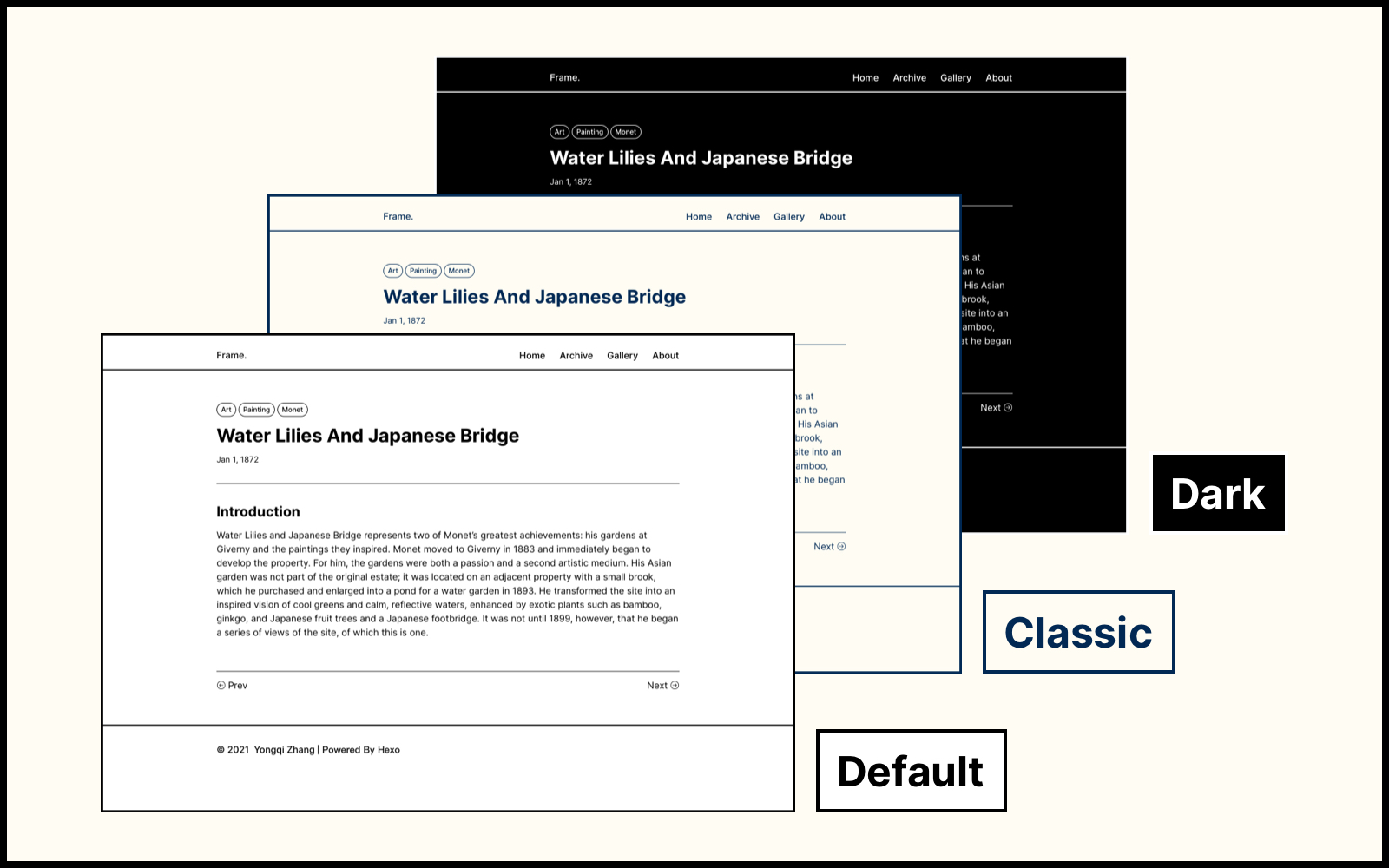
主题色
Frame 提供三种不同的主题色:Default 默认,Classic 经典和 Dark 暗色。

你可以在 frame 主题文件夹下面的 config.yml 文件修改主题色的配置:
1 | # color mode: default / classic / dark |
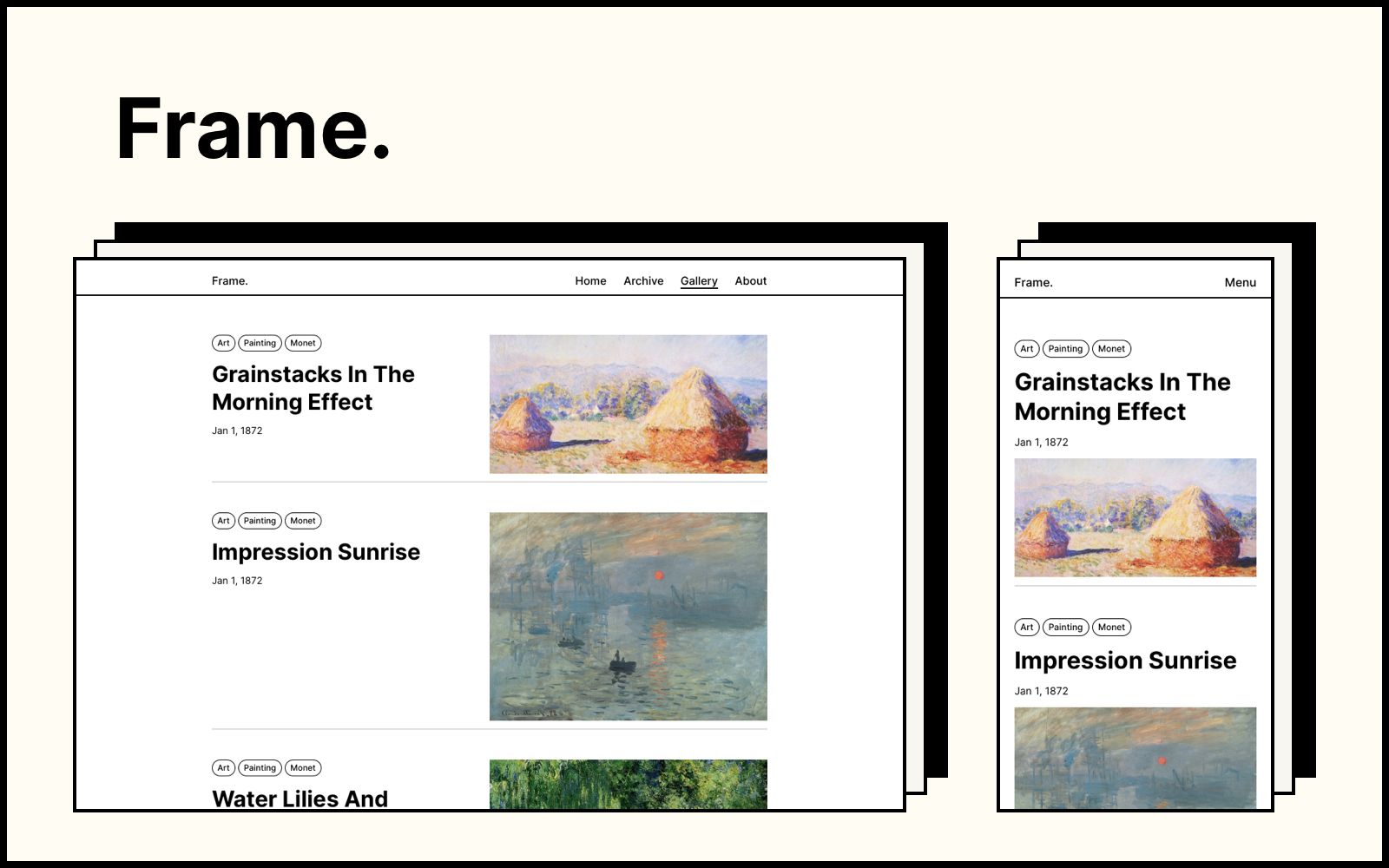
Gallery 模式
在 gallery 视图模式下,文章会连同封面图和标签一起展示。只需将你的文章加入到 gallery 这个分类里即可。
1 | categories: |
文章的封面图链接需要写在 markdown 文件的 Front-matter 里:
1 | featured_image: /path/to/your/image.jpg |
博客主页
默认情况下,你的主页会展示标题,正文,一些链接以及一个封面图。你可以在主题文件夹下的 config.yml 文件里修改这些配置:
1 | # profile |
如果你想要进一步个性化你的个人主页,请到 frame/layout/pages/profile.ejs 里修改你的主页结构和风格,在此祝你设计愉快 🙌
标签页
网站的 /tag/ 页面会列出这个博客里所有的标签。在此之前你需要新建一个名为 tag 的 hexo 页面。
1 | hexo new page tag |
然后,在 source/tag/index.html 文件下, 输入以下申明:
1 | --- |
配置项
页头
主题的页头由网站 Logo 和菜单栏组成,你可以在主题文件夹下的 config.yml 文件里修改这些配置。在默认的状态下,网站 Logo 为你的网站名,你也可以自行上传图片作为你的网站 Logo。
1 | # header |
页脚
同样的,你可以在 config.yml 文件里修改页脚的配置:
1 | # footer |
网站图标
你可以在 frame/source/ 文件夹里添加你的网站图标,然后在 config.yml 里添加这个图标的路径:
1 | # favicon |
数学公式
如果你需要在你的博客里书写数学公式,那么你需要在 config.yml 文件里开启 MathJax 工具:
1 | # mathjax setting |
注意:如果你还未安装 hexo 的数学公式插件,你需要先将其安装在你的 hexo 项目里:
1 | npm i hexo-math --save |
评论系统
Frame 现在支持的第三方评论系统有:valine 和 disqus。详细的用法介绍请参考这篇文章。
本地搜索
Frame 现在支持使用 hexo-generator-searchdb 的本地搜索功能。详细的用法介绍请参考这篇文章。
版权
此项目使用 MIT License。
在 示例网站 里所展示的所有图片均来自克劳德·莫奈(Claude Monet,1840 - 1926)的作品,目前其作品在其原属国家和其他国家地区都属于公共版权的范畴内。